How to Duplicate a Page in Webflow | A Complete Guide

You can create large time-savings by using the duplicate page feature in Webflow. Proficiency in page duplication within Webflow improves your design process because it enables you to generate new pages with matching layouts and keeps historical versions prior to significant modifications.

The following step-by-step procedure demonstrates how to duplicate pages in Webflow:
Step 1: Open Your Webflow Project Start your page duplication process by accessing your Webflow Dashboard to open the project which needs the duplicate page.
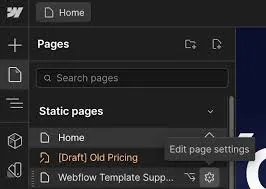
Step 2: Go to the Pages Panel Select Pages from the options available on the left-hand side dropdown of Webflow Designer. The Pages panel automatically displays upon opening functions as a hub that shows all static and CMS pages in your project.
Step 3:Navigate to the list of pages inside Webflow. Select the page for duplication. Review your page list until you locate the one which you want to copy. Use your mouse pointer to hold over the page name to bring up further options.
Step 4:Using your mouse click on the “Duplicate Page” icon within the page document. You can find three vertical dots (⋮) or an icon that produces a menu directly next to each page name. To duplicate a page click the duplicate option which appears in the dropdown menu.
Step 5: Rename the New Page .You will get "Page Name Copy" as an automatic name after duplicating through Webflow. Click the settings icon (⚙️) located by the new page to perform a renaming which will help you select an appropriate name.
1.Update the Page Name
2.Change the Slug (URL)
3.Update the SEO preferences after checking suitability
Step 6: Customize Your New Page.You can now modify the duplicated page since it remains separate from the source content. You can modify both the elements and content and the visual characteristics as well as any other design aspects to achieve your desired outcome.
Conclusion
Page duplication through Webflow offers users easy design acceleration and site standardization tools while enabling them to test new concepts on unfinished pages. The process of creating a duplicate page in Webflow takes minimal clicks to make it possible for users to customize their pages and maintain workflow efficiency. A simple feature enables users to build landing pages while testing layouts alongside managing version control and this tool proves valuable for time efficiency.
FAQ'S
How to Duplicate a Page in Webflow | A Complete Guide
Will duplicating a page also copy its styles and interactions?
Does duplicating a page affect the original?
Can I duplicate a CMS collection item page?
Why can’t I see the duplicate option?
We make websites that bring joy and meet your goals.
We create digital experiences that not only capture the users but also empower businesses in a highly competitive world. We are dedicated towards developing creative solutions that will easily fuse creativity with functionality, with long-lasting effects.


