How to use Webflow Templates - A Complete Guide

Webflow templates serve as website content builders using pre-made systems to enhance efficiency which was explained in the preceding section. Webflow users benefit from built-in templates that let them modify websites using Webflow’s drag-and-drop editor which results in fast creation of professional pages. Users across different experience ranges adjust well to Webflow templates because the platform enables newcomers and experienced designers to build their design structure and functional systems.
The system permits every user to construct effective web pages using streamlined development methods which combine content-making features together with brand requirements while creating responsive visual presentations. Anyone seeking time-efficient operations alongside preserved design autonomy should use this platform.
What are Webflow Templates?
Webflow templates provide ready-made website layouts for users seeking to create their webpage. Users can tailor every template aspect because Webflow delivers complete customization tools through their user-friendly drag-and-drop interface. Webflow templates make website development more efficient through their collection of responsive templates which professionals design to instantly transform into personalized sites without wasting time or resources.
Using Templates vs Not Using Templates
Using Templates
Pros:
1.The pre-designed layout saves time for creation tasks while enabling the development process to run smoothly.
2.The use of templates helps maintain regularity in a variety of design aspects or code guidelines across your work.
3.Beginner-Friendly – Offers a head start for those with less experience.
4.Good templates include professional standards as well as successful UX/UI or coding practices.
5.The usage of pre-tested templates helps minimize errors and bugs or formatting problems occur.
Cons:
1.Utilizing pre-designed templates in your work will result in generic output that might resemble other projects from the same template.
2.The template's customization abilities are restricted because extensive changes might require modifications that break functionality along with layout elements.
3.The templates might include excessive code or features which creates processing overhead.
4.Using templates as an exclusive design method will reduce both creativity and learning potential.
5.The template might need thorough customization before it fulfills particular requirements.
Not Using Templates (Building from Scratch)
Pros:
1.Users have the power to maintain entire layout control and complete control of program structure and programming code.
2.The design follows unique specifications which match both needs and brand identity particularities.
3.Skill Development – Encourages deeper learning and problem-solving.
4.Optimized Performance can be achieved through your development of essential elements without adding any nonessential components.
5.Frameworks become convenient for implementing exclusive features since developers can bypass restrictive boundaries.
Cons:
1.The process requires excessive time because developers must construct everything manually.
2.Risk of Errors – Higher chance of mistakes, especially without thorough testing.
3.Without accepted standards the output from different contributors may differ because work methods will not be standardized.
4.Those in urgent need for quick solutions as well as entry-level users should consider different options.
5.Wasteful efforts occur when teams rebuild solutions that exist already in template libraries.
How to Use Webflow Templates — A Detailed Guide
Here’s a quick overview of how to get started with Webflow templates.

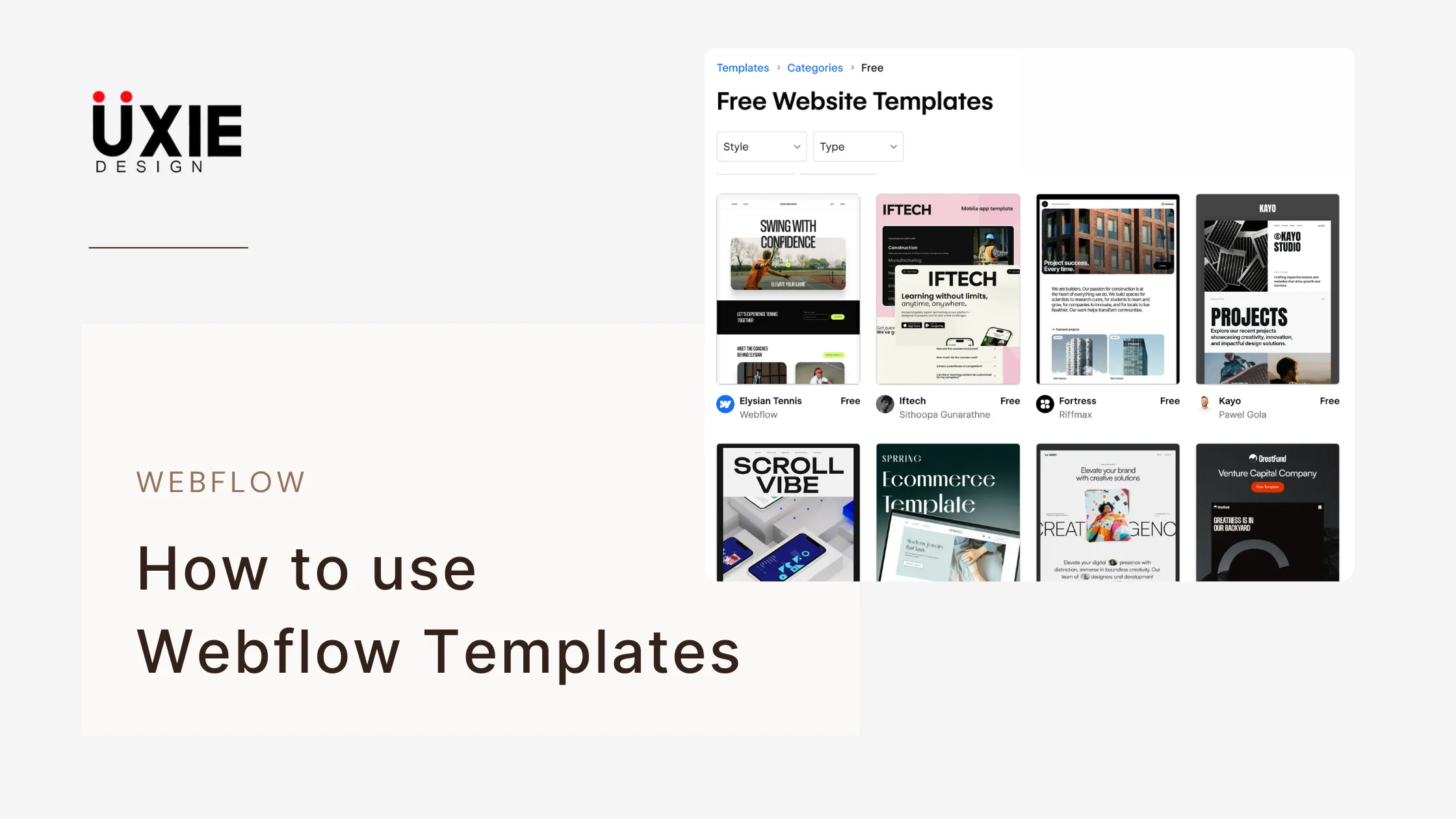
Browse the Webflow Template Marketplace
The Webflow Template Marketplace provides users with a full marketplace hosting more than 6,000 industry-specific and purpose-oriented editable website templates. Through their template marketplace Webflow provides users multiple templates for running business websites and portfolios and e-commerce stores along with blogs which make coding unnecessary for website creation.
Users can access Webflow Template Marketplace templates at various pricing levels that fulfill both free requirements and premium user experience demands. The system provides improved search capabilities together with classification features to help users identify templates matching their project specifications. Creative contributors have access to monetization prospects through the marketplace while they can also submit their work to the platform.
Select and Acquire the Template
The Webflow Template Marketplace presents access to categories with filterable templates so you can select one that suits your project needs for purchase. Verify the template's live demonstration to evaluate its design elements as well as functional attributes. To adopt the template you need to make a purchase or obtain a clone which can be added effortlessly to your Webflow workspace for customization.
Create a New Site with the Template
Webflow users can easily establish new sites by using their template options. After you purchase your selected template you should use the “Use Template” option to start your new project. All pre-built pages with elements appear automatically when Webflow creates the site design. The next step allows users to personalize the content and styles together with structural elements for a brand-aligned outcome.
Open Webflow Designer
Webflow Designer provides complete control of website layout and design elements during your work session. Visual components in the interface allow users to drag elements while simultaneously editing content styles in real time. The designer tool connects design language with framework development enabling users to create responsive professional sites by skipping all code writing requirements.
Customize and Edit the Template
Webflow templates offer users easy template editing through their user-friendly interface that allows significant modification freedom. Through the Designer tool access brand modification capabilities to change text elements together with images and colors as well as restructure overall layout design. You have full authority to change existing parts and build new areas alongside removing redundant elements from the template design structure. The site preview feature displays updated changes in real time and responsive tools enable smooth appearance checks on different devices.
Preview and Publish
The preview function within Webflow enables users to review completed design changes across different screen formats. Website owners can detect design or layout problems through this preview step before a website launches officially. To make your website live you should click “Publish” from the design screen and your site will launch instantly through Webflow’s domain or your custom domain.
Tips for Picking the Right Webflow Template
1.Select a template based on your website’s function which can be portfolio, blog or e-commerce.
2.Make certain that the template appears premium across different screen dimensions.
3.Your visual design should match the identity of your brand during the review process.
4.Live preview demo sites should be used to experience first-hand how the template's layout and functionalities work.
5.Read the template details section to find out about the included pages together with CMS support and customization features.
6.Select templates with clean lightweight code because these will deliver quicker loading times.
7.Check Customer Reviews – See feedback from other users for real-world insights.
8.Selecting a flexible template should be your priority since it must adapt to your business expansion.
Conclusion
The templates available through Webflow provide an efficient solution to build professional websites for users with no coding background. Webflow Template Marketplace enables users to browse templates which suit their project type between business, portfolio or e-commerce sites. You can personalize every single element of a template through Webflow Designer following your template selection. Before finalizing your website you should test its responsiveness together with functionality through preview mode. Webflow templates provide an easy publishing process which makes them suitable for both novice users and experts.
FAQ'S
How to use Webflow Templates - A Complete Guide
Can I customize Webflow templates?
Do I need coding skills to use Webflow templates?
How do I preview a Webflow template before publishing?
Can I publish my site on a custom domain?
We make websites that bring joy and meet your goals.
We create digital experiences that not only capture the users but also empower businesses in a highly competitive world. We are dedicated towards developing creative solutions that will easily fuse creativity with functionality, with long-lasting effects.


