Portfolio Ideas

Launching a compelling portfolio is essential to present your skills and experience and attract clients—whether designers, developers. In a competitive market, today, a good portfolio can make a difference and ensure that you get clients, jobs, or a freelance deal.
This comprehensive guide describes some of the portfolio ideas which are industry and style specific and helps you in communicating your work effectively. Whether you’re building your first portfolio or refining an existing one, this guide will help you create something that effectively showcases your talent.
With so many design portfolios online, creating one that stands out is especially challenging.
Making a design portfolio that really stands out amongst the many that are available online is not an easy task. If you are a graphic designer, web developer, photographer, writer, or a creative professional, your portfolio is usually your first impression and it has to be great. A great portfolio not only shows your best work but also tells your story, demonstrates who you are and how much you are worth.
In this all-inclusive guide, we will look into various portfolio ideas, industry-specific traits, and best practices in order to help you build an outstanding portfolio that will catch people’s attention.
6 proven design portfolio tips
Only curate Best Work
Quality over quantity is key. Demonstrate 6-10 of your best, most relevant projects. Cut off date or weaker stuff – even if attached.
Create a Story-Behind-Every-Project Jamaa Fare.
Add a case study of a brief nature for each project: what the challenge was, how you approached the challenge, tools you used and the results. The problem-solving process is something that both employers and clients love to see.
Employ the Clean, Consistent Visual Presentation
Use a basic, user-friendly design that lets your work stand out. Keep things simple, have consistent grid look and employ high-resolution images/mockups to showcase your work in an appropriate manner.
Make it Responsive and Accessible
Make your portfolio look great on all devices (mobile in particular). Also, pay attention to accessibility: readable fonts, alt text of the images, and contrast.
Show off your special skills / niche
What sets you apart? Regardless of whether it is UI/UX, branding, motion design, or illustration—make sure that specialty is the sell.
Provide a Clear Contact & About Info
Do not make people dig into your details. Make sure you have a short bio, a professional photo (if you want), easy-to-find contact information or a contact form.
24 design portfolio examples worth checking out
All of the below mentioned examples are especially noteworthy for how designers put design trends into practice, show off their work and individual personality. Have these examples motivate your team on its next web design project.
1. Pierrick Calvez

Pierrick Calvez is a French designer and an art director whose portfolio website is a simple and stylish example. His site showcases his design in a neat and easy manner. It also has a personal journal in which he shares his thoughts and ideas. The design emphasizes neat layouts, pleasant typography, and nice navigation. His site is considered on trendy design platforms – Awwwards and Siteinspire.
As an overall conclusion, Pierrick’s site is an excellent example of how the portfolio can be not only a work of art but easy-to-use as well – to make it a kind of brand that becomes known to the visitors of his site. That’s just a way that helps him be recognized as a creative professional.
2. Christina Kosik

Christina Kosik is a designer and Webflow developer and she is freelancing from Vancouver, Canada. Her website bychristinakosik.com is a place to exhibit her clean but creative web design. She uses such tools as Figma, Photoshop, Webflow, to create smooth, animated websites. The site is excellently scrolled with a cool effect thus an easy way of viewing her projects. Christina has prepared a number of websites and her style is considered modern and minimal. Her work has made it to popular design web pages such as One Page Love and a showcase on Webflow due to its unique and professional quality.
3. James Williams

There are several James Williams professionals who are in the creative field and have different designs portfolios. One is a Wix designer based in Dallas, famous for such projects as Hey Eldy and DJ T-Fresh, providing web design and SEO services. Another is a digital strategist who has 15 years of experience at his back, who led video content for National Geographic.
The third one, situated in Birmingham, is also a designer and a photographer who works at Birmingham Museum of Art with the portfolio named Illuminated Octopus. Finally, there was a Chicago Design Lead who has cooperated with such companies as Palantir and who specializes in developing functional, user-oriented design solutions. Each brings a distinct style.
4. Timothy Maurer

Timothy Maurer is a UX/UI designer and low-code developer who lives in the Netherlands and holds a number of awards. His portfolio website depicts his clean, user-centered approach, with projects ranging from websites, apps and e-commerce. Having more than a decade experience, he demonstrates his work by using valid case studies and interactive prototypes.
His previous work as co-founder and creative director Naam Agency is also mentioned, together with high profile clients such as ING, SAAB. The site has focused on clarity and story to its smooth functionality. His portfolio has been noticed by such platforms as Awwwards and SiteInspire and is a good example of the contemporary, cultivated digital design.
5. Esmeralda Studios

Esmeralda Studios is the imaginative portfolio of Enkhmaa Sandagdorj who is a Toronto based interaction designer. A legal professional from Mongolia, Enkhmaa shifted to design and introduced her own view to her work. Her portfolio represents such work as the Allura app, the evidence of her capabilities in UX research, wireframing and UI design. It’s built with the Webflow and matches her minimalist style and user centricity. Enkhmaa appreciates creativity, passion, empathy and kindness, and it is reflected in her design philosophy and projects. Her efforts have been featured in such platforms as Dribble and Webflow Made in Webflow showcase.
6. Dan Machado

Dan Machado is a product designer who has been in the game for more than 16 years operating in Orange County, California. His site is danmachado.com and here he demonstrates a number of projects including work for Surfline, Vybe, and TrackR. Dan prioritises the use of user-centred design to combine beauty with functionality in digital experiences to be engaging. Web and app development, branding, and interactive prototypes are among the skills that he has.
Apart from his professional life, Dan is hooked on pixel art, surfing, and pizza-baking. His work has been published on such websites as Dribbble and Webflow, which indicates his love for design excellence.
7. Greg Christian

Greg Christian is a Brooklyn product designer with more than a decade of experience of work in the tech field. His portfolio, gregorychristian.com has a variety of projects done for organizations such as Blockchain.com, Acorns and Say. User centered solutions are at the core of Greg’s design strategy, designing beautiful and functional digital experiences. His area of expertise includes web and mobile app designing, branding and interactive prototypes.
Apart from his career, Greg is active on such sites as Dribbble and Webflow, which is a demonstration of his dedication to the excellence in the sphere of design, as well as constant learning.
8. Kerem Suer

Kerem Suer is an experienced product designer and he is based in San Francisco where he currently works as the Vice President of Design at Carbon Health. A holder of more than a decade in design and user experience, Kerem has worked with great companies like Fitbit, Dropbox, Adobe, and Zendesk. His portfolio found at kerem.co displays various projects that reflect his skills in the development of easy and user-focused designs.
Kerem’s approach puts its bets on rapid prototyping, joint workflows, and compromise between aesthetics and functionality. His work showcases in sites such as Dribbble and this reflects his passion for design excellence and innovation.
9. Alex Beige

Alex Beige is a freelance web designer and developer in New York City who focuses on developing accessible and innovative websites with the use of Webflow. Employing an interactive design and easy animations, Alex develops digital experiences that exhibit a brand’s identity while interacting and awe-inspiring the site visitors. Their portfolio is vast of projects for various clients including Aevitas Creative Management, Brooklyn Editions and Lo Harris Universe, which shows a variety of industries from literature to art and technology.
Other than web development, Alex is a playwright and a comedian, someone who adds a distinct creative element to their job. Their ability to balance functionality and aesthetic value makes their portfolio an exceptional work of art of modern web design.
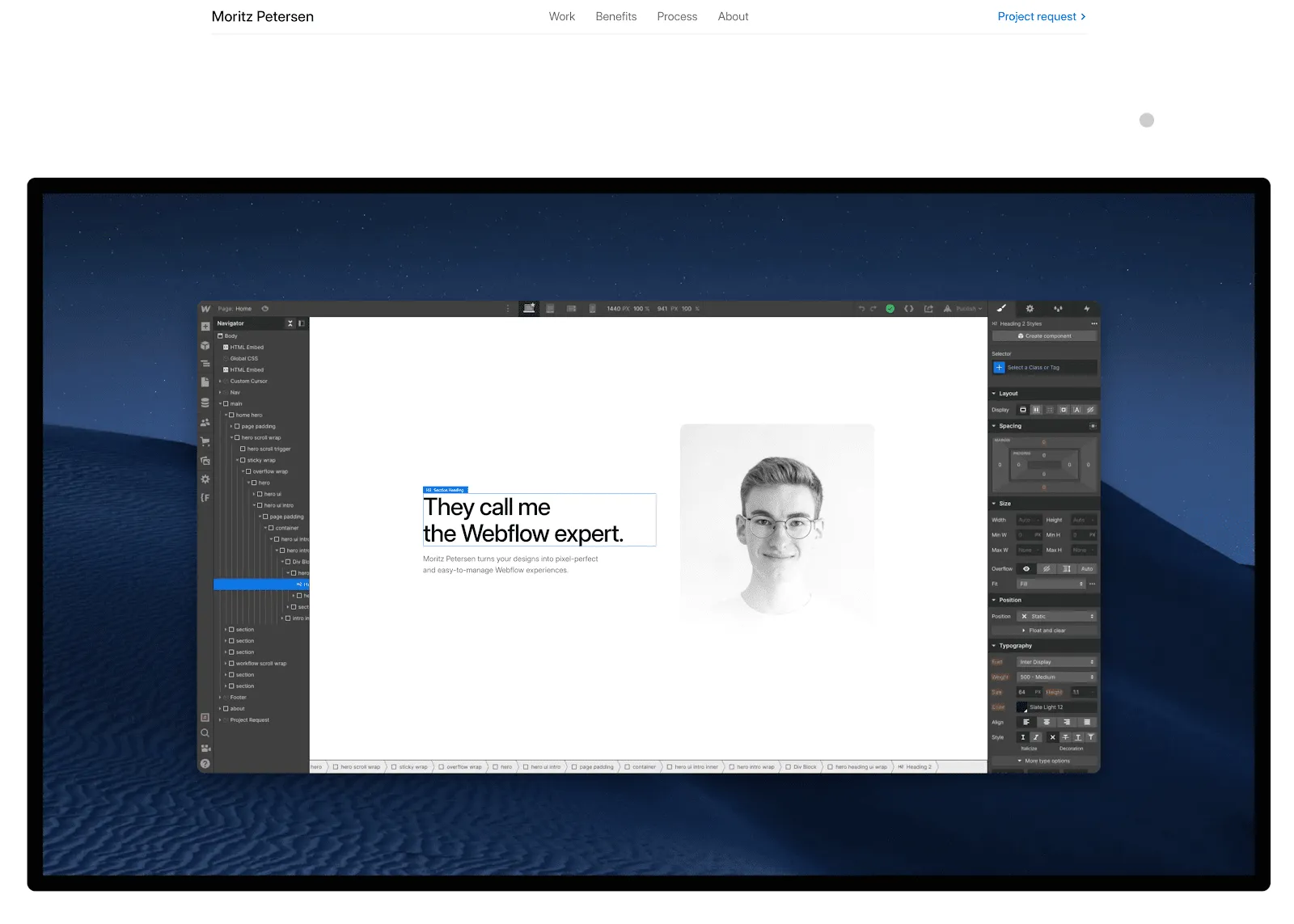
10. Moritz Petersen

Moritz Petersen is a freelance Webflow developer in Germany who builds beautifully-made websites for design-focused companies. His portfolio is a combination of skill in the technical and the ability to create in the aesthetic, where user experience and responsive design play key roles. Moritz, who has won the reputation of a Webflow Expert and Premium Partner since December 2020, has cooperated with clients from different industries – software, finance, and marketing, amongst others.
His work has won awards like an Honorable Mention from Awwwards, demonstrating his dedication to outstanding web development. Outside of client projects, Moritz gives back to the Webflow community by providing cloneable designs and resources to be used, displaying his desire to learn and share information.
11. Aaron Grieve

Aaron Grieve is a freelancing web designer and developer based in the UK for creating visually engaging and interacting websites. Aaron, who has more than 15 years of experience in the design business, specializes in developing custom Webflow sites with a combination of aesthetics and functionality.
His portfolio includes working for some of the biggest clients such as Sidemen, Meow Wolf, and Guitar Tricks, demonstrating his strengths in creating interesting, easy to use websites. Aaron also shares on the Webflow community with his platform Digital Bake giving out free, cloneable components to other designers.
12. Colin Moy

Colin Moy is the graphic designer, who has more than seven years of experience in publicity and marketing. His design philosophy revolves around clarity regarding message as well as in the art direction, where his philosophy is that attaining a vision requires the discipline of restraint. Self-editing, which is continuous learning, makes humility the cornerstone of his practice.
The projects that Colin has a successful portfolio of include the rebranding of Navarra Venues, Air Force Publicity campaign, UN!QA product launch among many others. His work is strategic, creative, and has a heavy focus on visual storytelling.
13. Matthew P Munger

Matthew P. Munger is a multi-faceted media designer, as well as a Webflow master now, located in Costa Rica. His portfolio following classic MacOS portrays his talents in web designing and development with interactive and friendly-to-user aspects. Having experience in videography and graphic design, Matthew works as a QA Analyst at Webflow and posts frequent tutorials and resources to the design community.
His creativity, adaptability, and strong work ethic set him out from the rest in that he strongly wishes for others to grow.
15. Brett Land

Brett Shea is an Associate Creative Director and copywriter located in San Francisco working as a social media strategist at Goodby Silverstein & Partners. Having worked for more than a decade, he is a specialist of turning mundane concepts into excellent narratives. His works, Brett Land, depict his array of capabilities such as writing of movies, typography, and web design.
Importantly, he created the site himself with the help of Figma and Webflow which speaks of his practical and hands-on approach to creativity. Brett evokes a combination of humour, creativity with a hint of irreverence, with the goal of making the ordinary impressive.
16. Michael Ji

Michael Ji is an experienced product designer who previously worked at leading tech-companies such as Google, Meta (Facebook), Brex and SmartNews. His portfolio, themichaelji.com, demonstrates the wide variety of projects that bring together creative design and user-based solutions. Some of the great works include working on the redesign of the 2.0 feed and social features for SmartNews, coming up with the Split Payment feature for Facebook messenger as well as leading financial products designs in Brex.
Michael pays attention to understanding human desires and transferring psychological understanding into intuitive and interesting user experiences. His approach is a mix of strategic approach and in-depth knowledge of user behavior to produce impactful designs.
17. Yuki Asakura

Yuki Asakura is a product designer, who is currently working at Uber on the Driver experience. His varied experience ranges from motion design for Microsoft Office, freelance internet and brand designing, cooperative work with Washington State Department of Transportation to improve commuter’s routes in case of large-scale incidents on roads. Yuki has also interned at such companies as Lyft, Facebook, Spotify, and Goodpatch.
His portfolio contains such projects as Transit Navigator, Facebook Top Fans, Spotify for Artists, demonstrating his skill in developing user-oriented solutions for complicated systems.
18. Adam Ho

Adam Ho is a designer and an artist located in Queens, New York, whose areas of expertise are branding, interaction design, and art direction. He currently has his independent studio practice, Adam Ho, I.S.P., working on large-scale visual brand identities of emerging technologies companies.
Before that, Adam has been working for Zendesk on their brand team, working on things such as the Zendesk homepage refresh and the internal help center design. His portfolio is a combination of art, copy, video, and design, which represents his multidisciplinary exploration of design.
19. Matt Jablonski

Matt Jablonski is a self-taught digital art director and designer who has spent more than 15 years working. Now located in Osaka, Japan, he focuses on web design, branding, and mobile app designing. His portfolio includes such works for established brands as Audi, MINI, BMW, Discovery Channel, Red Bull, CD Projekt Red, L’Oréal, WWF, and Aquafresh. Matt is also one of the jury members at Awwwards. A powerful use of white space and pastel colored overlays are present in his portfolio which gives his projects a harmonized appearance.
20. David McGillivray

David McGillivray, New York City-based creative director and designer has a specialty in brand and digital design for startups. Having more than 15 years’ experience under his belt, he founded Studio DMCG to help emerging companies set up a compelling visual identity and digital experience.
His portfolio demonstrates work for such clients as Petal, The Nue Co, Offhours, Format, acclaimed for its minimalist looks, careful implementation, and smart storytelling. With David, the essence of the brand is written and implemented in everything, which allows the creation of consistent and meaningful user experiences.
21. Tony Gines

Tony Gines is an experienced product designer and UX advocate who has been in the design business for over two decades. Tony is the Founding Designer at Scribe and previously held important positions as the Designer at iFixit and the Designer at Dozuki whereby he guided design projects that improved user experiences as well as product interfaces.
His areas of expertise include branding, illustration, animation, user interface design with the emphasis on building delightful and intuitive digital experiences. Tony’s work presents a strong dedication towards design brilliance and user-oriented solutions.
22. Maria la Portuguesa

María la Portuguesa is a thought-provoking piece of music composed by a famous Spanish persona, Carlos Cano, who was inspired by a real-life incident, namely the death of a fisherman Juan Flores in 1985. The story behind the song is that of Maria, a Portuguese woman that weeps for her lost love, whilst still conveying notions of lamentation and yearning.
Carlos Cano wrote the song in an attempt to highlight the lives of the marginalized people and that reflected his ideology for social justice in the form of music. The song has been covered by several performers and it is still one of the largest songs in Spanish folk music.
23. DesignPilot's portfolio website template

DesignPilot is a neat minimalist template for portfolio websites for designers, photographers, studios and the likes. Developed in Framer, it has a fully responsive design and can be easily customized so that it shows perfectly on any device.
The template has six artistically designed pages: Home, Work, About, Contact, Case Study (CMS), and a custom 404 page. With such features as smooth scroll animations and CMS integration for demonstrating projects as well as no necessity to code, users can easily customize their site, using a free Framer subdomain or connecting a custom domain.
24. Farzin Zaman

Farzin Zaman is a talented web designer and developer of Webflow from Bangladesh who specializes in designing up-to-date responsive websites adapted to different industries. Having more than five years in the industry, he has worked with clients across the world, providing quality digital solutions. The variety of the projects that Farzin’s portfolio demonstrates is quite impressive and suggests his flexibility, dedication, and eagerness for enhancing things.
Some of the projects presented by Farzin include esports platforms, cryptocurrency sites, and SaaS applications. His client-focused style actively involves clear communication, focus on detail, and on time delivery of projects to ensure they match the client’s vision and objectives. Farzin’s commitment to building user-friendly and visually appealing websites means that he is an important resource to companies wanting to improve their online image.
Make a client-collecting design portfolio with Webflow
Webflow’s client-collecting design portfolio lets you put your work in front of people in a visual storytelling, interactive format—without having to write code. And thanks to Webflow’s fantastic CMS, responsive design tools, and beautiful animations, you can create a stunning portfolio that will showcase your skills, tell your story, and show the right clients the way. Use case studies, testimonials, and clear calls-to-action in order to generate trust and outreach. Not only does a professionally designed Webflow portfolio impress, it turns the viewers into clients.
FAQs
What is Webflow and why should I use it for my design portfolio?
Do I need to know coding to build a Webflow portfolio?
How can I make my portfolio stand out to clients?
Can I add animations and interactions in Webflow?
What pages should I include in my portfolio website?
We make websites that bring joy and meet your goals.
We create digital experiences that not only capture the users but also empower businesses in a highly competitive world. We are dedicated towards developing creative solutions that will easily fuse creativity with functionality, with long-lasting effects.


