How To Link Pages In Webflow-45 seconds guide

In Webflow building smooth user navigation requires page linking to enable a pleasant visitor experience of your content. Inside Webflow users can easily establish internal page connections through a non-coding interface for all types of links ranging from homepage to blog and service to contact sections as well as portfolio directions. You have multiple options to move users between pages such as buttons and text links and images and navigation menus which require one-click movement. Your links in Webflow appear exactly as they will function during real-time visual feedback. A connected website can be built with ease following simple steps which both maintains your website style and supports visitor navigation through content.
How to Link Pages in Webflow: Overview
The process of linking pages in Webflow provides organizations easy understanding.Users can easily connect pages in Webflow along with maintaining complete supervision of visitor website navigation paths. Through Webflow's visual interface any user can easily establish connections between the homepage and blog along with the contact page. The platform links text elements and buttons and images directly to pages both inside and outside the site without requiring any programming skills. Your site becomes more connected and friendly for users through these features which align exactly with your site design goals.

Linking Through Text or Buttons
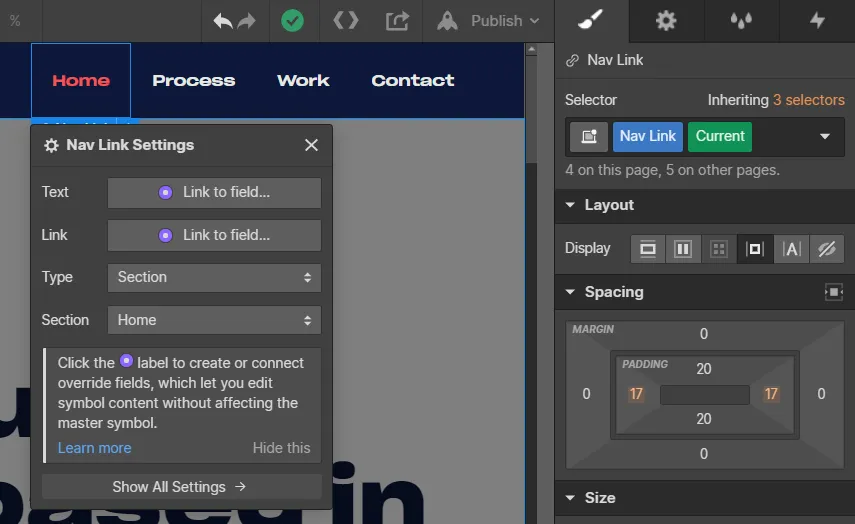
After selecting either button or text then pick the destination page for the link. The smooth transition of visitors through your site becomes possible through these links.
Using Navigation Menus
Webflow provides the option to create built-in navigation menus where you can add page links to essential site content thus enabling quick navigation for your visitors.
Linking with Images or Icons
The application allows you to convert images or icons into navigation links. The design will stay neat while users maintain a friendly navigation through the link block wrapper.

The Importance of Linking Pages in Webflow
For building smooth and user-friendly websites in Webflow it is necessary to establish internal page connections. Linking pages in Webflow creates a positive user experience because it guides visitors while boosting their navigation between pages to maintain content coherence.
Improves User Experience
Users can browse your site easily thanks to linking because this function allows visitors to find information without getting lost.
Boosts SEO Performance
Search engine comprehensibility of website structure improves through proper internal linking because it boosts page rankings and user discoveries of content.
Keeps Content Connected
Your website visitors gain more value through page links which extends their time spent on your site and your message.
Initial Steps and Considerations
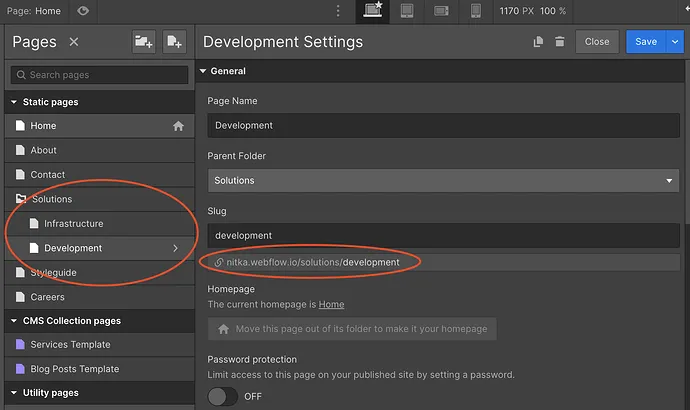
Planning the site structure stands as a vital step which should be completed before you initiate the process of linking pages in Webflow. The proper planning lets you structure content so visitors can navigate your information without effort.
Organize Your Pages First
Build a concept of which pages need connection so your links achieve clear goals and enhance user navigation.
Use Clear Link Text
Users should easily understand the content of your website links. Visitors can easily determine their next destination after clicking the link.
Plan for Mobile Users
Check all your links from mobile phones to confirm they function properly for every visitor that uses different devices.
Conclusion
Using Webflow page linking functions constitutes an effective and streamlined way for both visitor guidance and overall site improvement. Through Webflow users gain complete management over linking homepage components to contact details and uniting their blog articles. Your entire site obtains better connectivity along with better navigation through basic mouse clicks. Linking your website pages in a smooth manner produces trust between visitors while making your message more accessible to understand.
FAQ'S
How To Link Pages In Webflow-45 seconds guide
2. Can you link to external websites from Webflow?
3. Can images be used as links in Webflow?
4. How do you create a navigation menu with links?
5. Why aren’t my links working after publishing?
We make websites that bring joy and meet your goals.
We create digital experiences that not only capture the users but also empower businesses in a highly competitive world. We are dedicated towards developing creative solutions that will easily fuse creativity with functionality, with long-lasting effects.


