How To Change Line Spacing In Webflow | 30-Second Guide

Here’s how you can change line spacing or line height inside a Webflow project.
1.Go to the editor and use the navigator to select the section whose properties you wish to edit.
2.Or simply click on any element. On the right side, go to the Style panel. Scroll down to the Typography section and click to expand it.
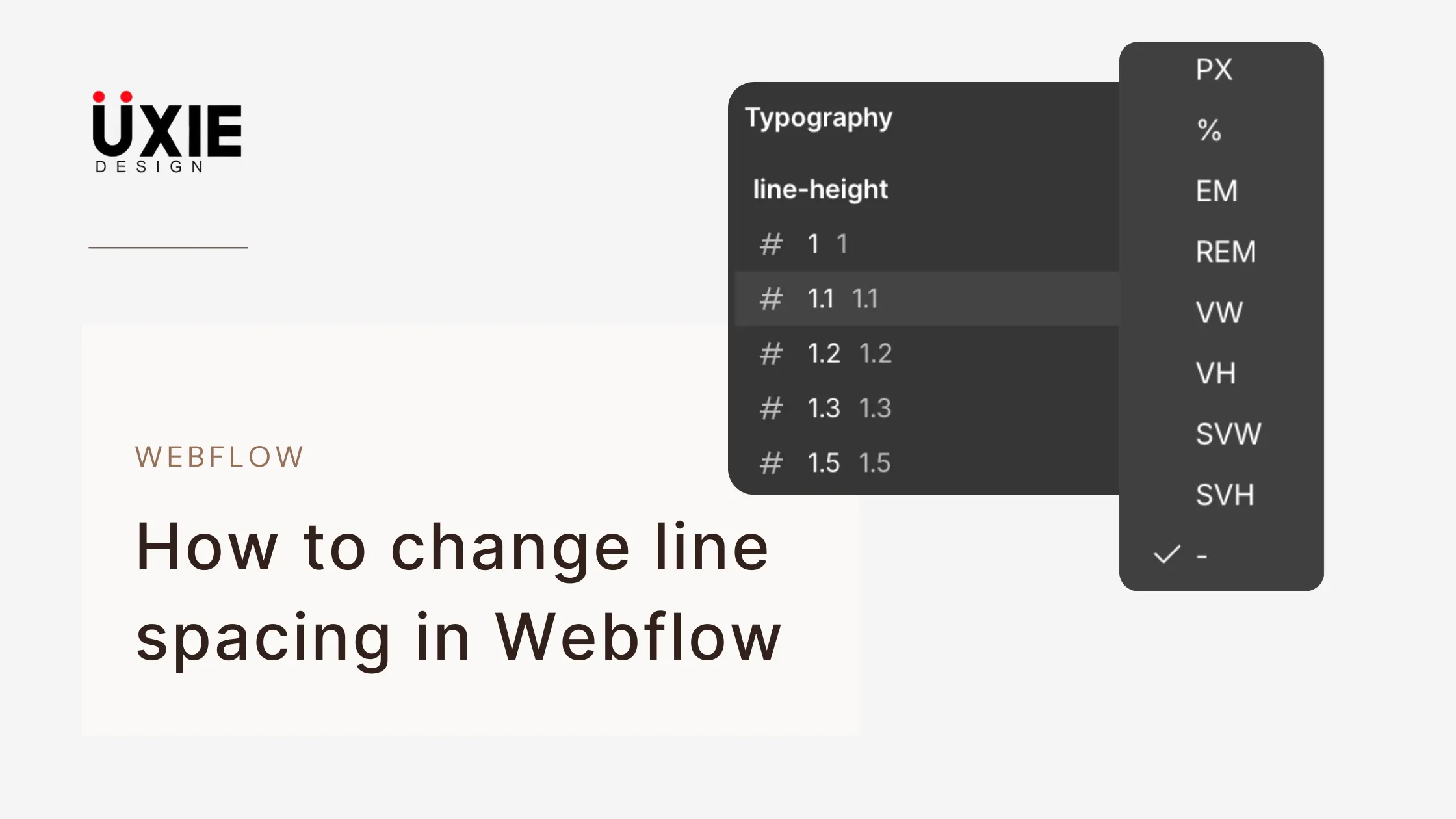
3.Next to "Size," the "Height" property is what we need to edit to change the line height. Click on the unit (PX) to view options. For example, we can use the (-) or unitless function, which works as a multiplier great for responsive design.
4.Enter the value directly or use the arrow keys to increase or decrease it slowly, and you're done! You have now set a custom line height for your selected element in Webflow.
FAQ'S
How To Change Line Spacing In Webflow | 30-Second Guide
We make websites that bring joy and meet your goals.
We create digital experiences that not only capture the users but also empower businesses in a highly competitive world. We are dedicated towards developing creative solutions that will easily fuse creativity with functionality, with long-lasting effects.


