How to delete CMS collection in Webflow | 20 Second Guide

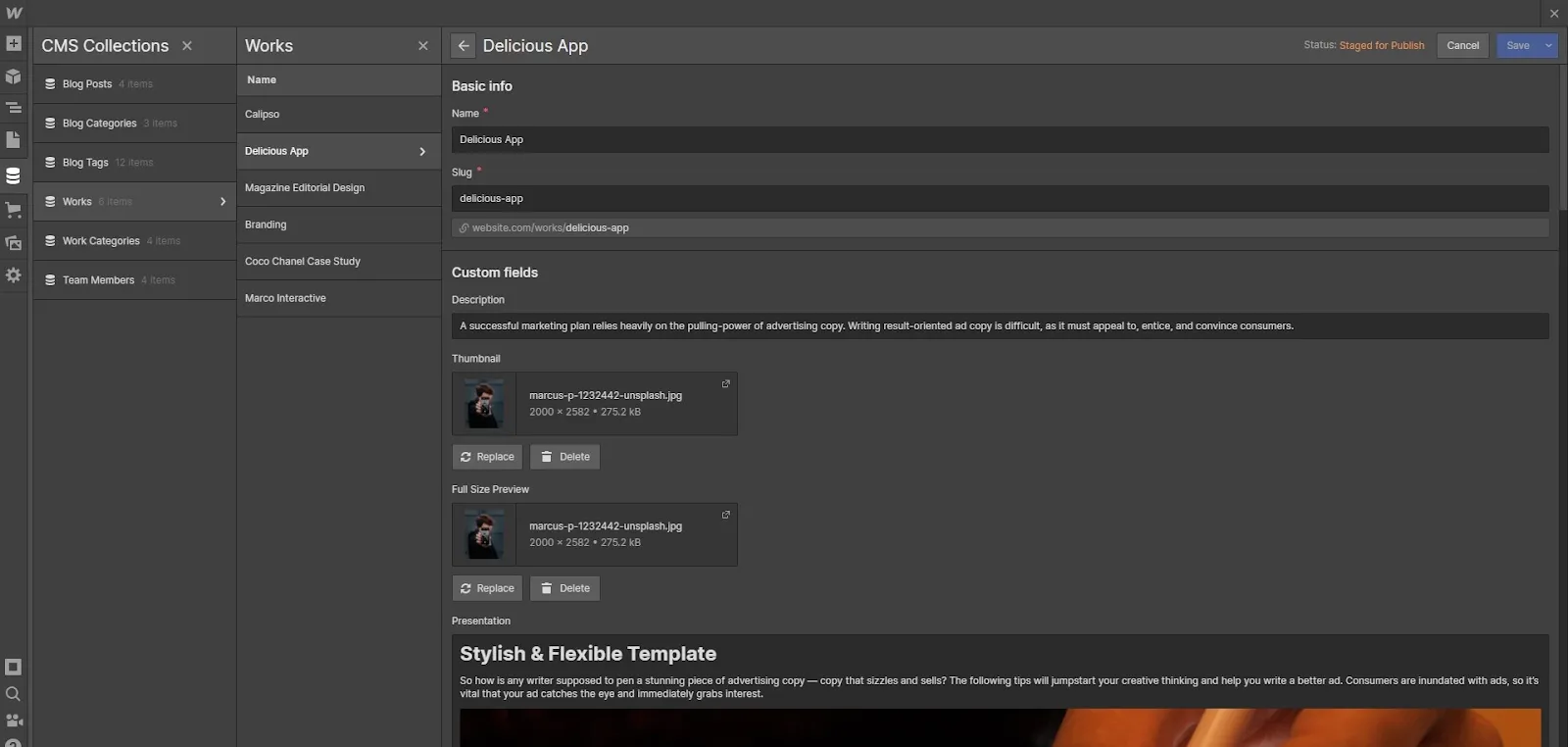
To remove a CMS Collection from your Webflow project you should think about deletion when the content set becomes unnecessary. Site update and simplification processes create this normal situation. Ensure that the Collection has no active page elements before deleting it because Webflow will not allow removal when it is in use. A proper removal of Collection Lists and references and bindings is required before deleting. Open the CMS tab in the Designer where you can proceed to delete the Collection after everything is free of usage. You should completely verify that you do not require your Collection content before deleting since the process operates permanently.
Clarification and Important Points

You must learn several important aspects about CMS Collections in Webflow before proceeding with deletion. These points will protect your site from damaging changes by helping you stay free from errors.
Check for Connected Elements
Verify that all pages together with components have been removed from linking to this Collection. The removal of Collection Lists, references and bindings should happen before you attempt to delete the Collection.
Understand Deletion is Permanent
The removal of CMS Collection deletes every piece of its content and structure without possibility of recovery. Save all important data before executing the deletion command.
Remove Reference Fields First
The successful deletion of a Collection demands first removing or updating all reference fields that point to it throughout other Collections.
The Importance of Deleting CMS Collections in Webflow
The process of deleting CMS Collections from Webflow helps you maintain project organization and site efficiency as well as reduce management complexity. Getting rid of unneeded Collections lowers CMS panel disarray and enhances your site execution. Delete unused CMS Collections because it reduces confusion that can arise while working jointly or when changing content structure. Clearing away old and test Collections in Webflow streamlines your workflow because deleted data prevents accidental errors. Check connected elements first before deletion because proper verification ensures your website structure functions correctly.

Initial Steps and Considerations
Take these following points into consideration before deleting any CMS Collection within Webflow. Review all pages on your site to determine if your Collection remains utilized in any sections. Use your site elements to verify whether any pages, templates or additional Collections link to the collection. Collection deletion is not allowed by Webflow when it remains connected to other elements. It is essential to create backups of essential content because you may require access to it at a future date. Assess the impact of deleting the Collection on the overall design and site organization of your platform. Taking several minutes to evaluate your setup design will prevent future work-related problems.
Additional Considerations
Before deleting a CMS Collection using Webflow you must take specific additional measures. The list of tips ensures both content protection and site operational performance.
Double-Check for Linked Content
Before proceeding with deletion you must confirm that all Collection Lists and dynamic content associated with your CMS have been detached. Decoupling your CMS Collections from content allows you to eliminate errors that result in broken site page sections.
Save Content if Needed
You need to save all essential content from your Collection by copying or exporting it beforehand. After deleting your items you cannot restore them because the data becomes permanently lost thus you should save anything you plan to use again.
Review Other Collections
Update or remove reference fields in other Collections that depend on the Collection which you plan to delete. Your design will operate without problems because your maintaining Collections continue to work correctly.
Problems and Variants in Deletion
Users who attempt to erase CMS Collections within Webflow will typically encounter these specific problems. Knowing upcoming hurdles helps you resolve issues smoothly during your update process.
Deleting the CMS Collection
The connection of your Collection to pages or elements makes Webflow block its deletion. You must disconnect the Collection from manual sources before attempting its removal.
Reference Field Blockers
Other Collections that point to this deletion target will prevent the removal process. Moving ahead requires you to both update and delete reference fields which prevent your changes.
Custom Code Dependencies
The removal of a Collection may result in layout disruptions and dysfunctional behavior when your code system or embeds exist within it. Check your code areas two times to verify you will not cause damage to your site.
Conclusion
A CMS Collection deletion operation through Webflow leads to project organization by cleaning up your website while simplifying management of its contents. Confirm that the Collections you intend to delete are not utilized by any pages or connected through other Collections before you proceed. trục trệ Destroy all essential content materials since you might need them as future references. A careful review of your design layout together with its connections will help you avoid errors that could lead to system malfunctions. Removing unused Collections provides better control over your project both in cases of reorganization and starting from scratch. Carefully following some steps enables you to maintain a clean workspace with enhanced usability for both your team and yourself.
FAQ'S
How to delete CMS collection in Webflow | 20 Second Guide
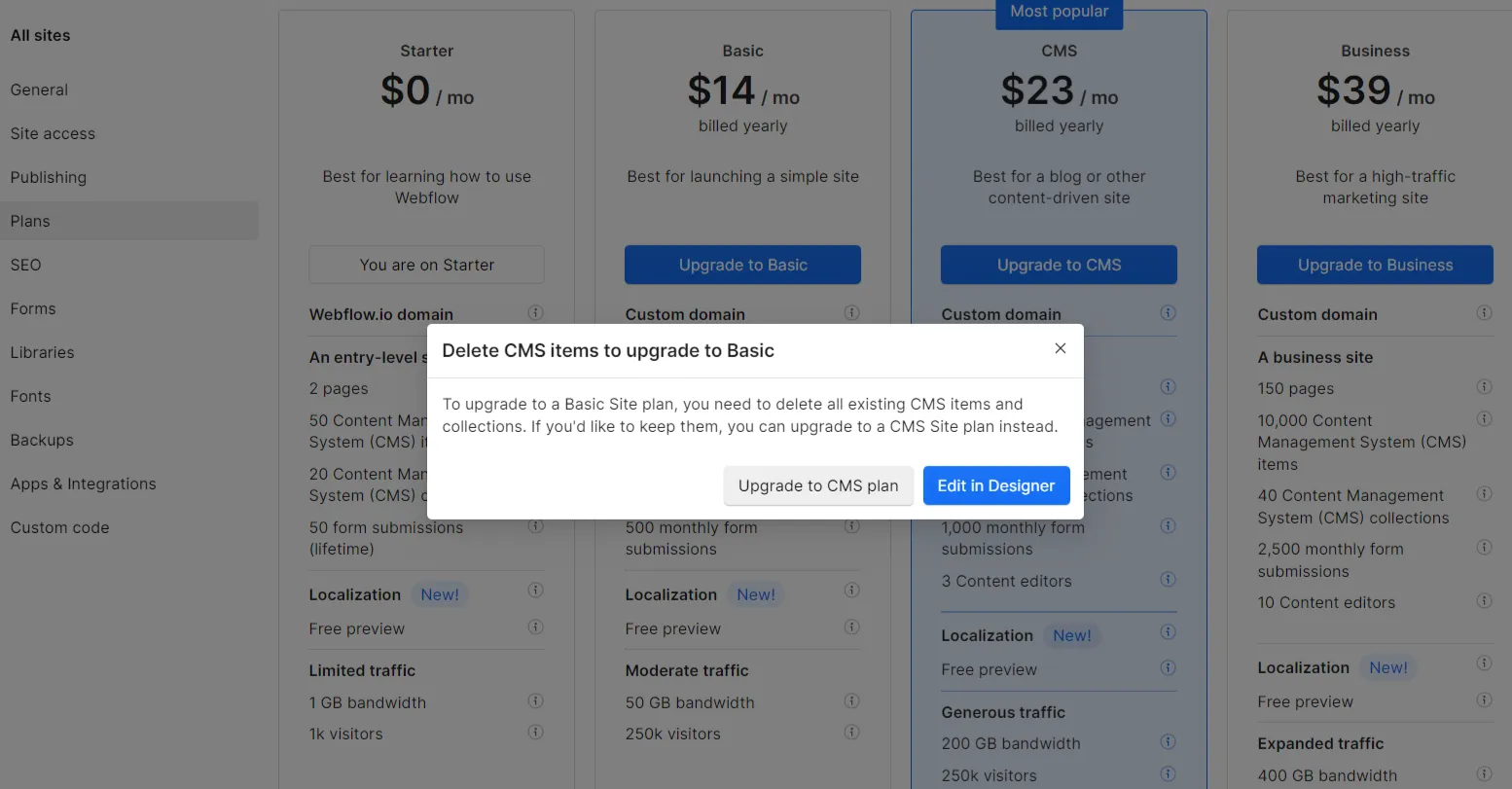
2. Will deleting a Collection remove all the items inside it?
3. Can you recover a deleted CMS Collection?
4. What should you check before deleting a Collection?
5. Do you need to update other Collections before deleting one?
We make websites that bring joy and meet your goals.
We create digital experiences that not only capture the users but also empower businesses in a highly competitive world. We are dedicated towards developing creative solutions that will easily fuse creativity with functionality, with long-lasting effects.


